The Image Viewlet allows embedding of images directly into a viewlet. Images can be linked from 3rd party websites or served locally from the Niagara server.
Configuration
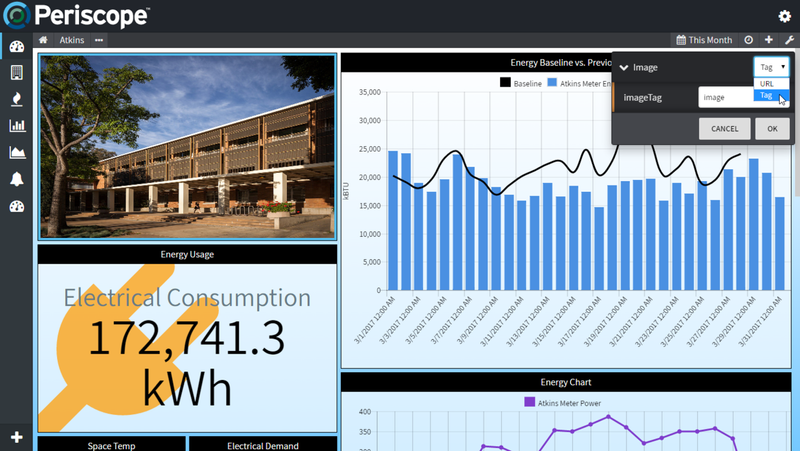
- Image Options (URL or Tag): Allows switching of the image source
- imageURL: The URL of the image file
- imageTag: The Haystack tag name on the current context that contains a path to the image
Niagara imageTag
On Niagara, the image tag expects a path relative to the ord portion of the url, so if your image is located at http://yourhost/ord/file:^images/myimage.png your image tag would be a String type tag containing file:^images/myimage.png.
SkySpark imageTag
On SkySpark, the image tag expects a regular URL that the host machine can access. Bin file support will be in a later update. Bin support can be used earlier by referring to the URL for the file op like /api/{proj}/rec/{id of the bin file}/file.
Any files uploaded via the folio app in SkySpark will be accessible via an endpoint like this where the project is the project folio where the file was uploaded.
URL vs. Tag Mode
When in URL mode the configuration will contain a single "URL" property which can be configured to point to a static image file.
Tag mode allows a user to reference a dynamic image tag that can do things such as change based off of the currently selected context. For example, let's say each site in your database contains an hs:image tag pointing to specific building image. The Image viewlet could be set up to dynamically change based off of which site was selected. See below for more on how to setup the image tags.
Using an Image Tag
- Add your desired images to the Niagara station where Periscope is installed. Typically these images are placed in an "image" folder within the Station > Files folder.
- Tag your respective sites in Niagara with the hs:image and add the proper file path:
- Select your tagged site folder or device in Niagara, right-click and select "Edit Tags"
- Press the "AddTag" button
- Enter "hs:image" in the TagId field and "baja:Ord" in the Type selector. Press OK.
- The hs:image tag should now display a blank entry. Select "File Ord Chooser" from the folder to the right of the blank entry space, and find your imported image.
- Repeat this process above for your remaining sites, etc. that you would like to tag with an image file.
- Go to an Image Viewlet in Periscope and change the Image selector to "Tag"
- Set the "imageTag" property to "image" (since "image" is the name of the tag on the site that contains an image URL)
- The image for the context should now display in the dashboard.
This feature requires the part number PER-SUSTAIN