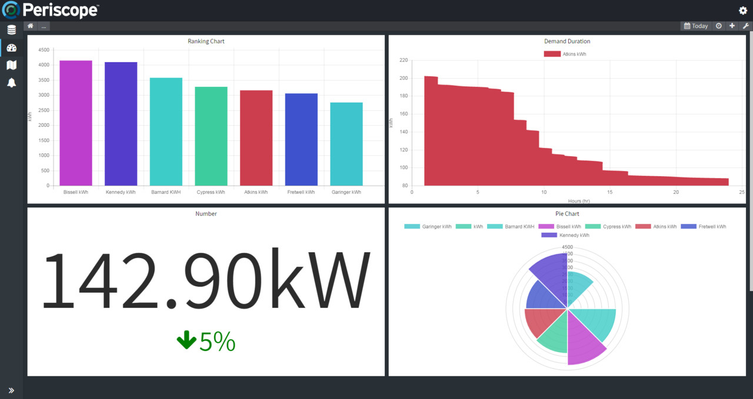
The dashboard view is the most common screen seen in Periscope. The dashboard view is intuitive, responsive, and user-configurable. Dashboards can be setup to visualize any aspect of your building or an entire campus of buildings by utilizing a growing library of viewlets. Once in place, viewlets can be moved around and organized however you see fit. Just grab them and pull them around the screen. Viewlets can also be scaled so some are larger than others if for instance some charted data were more important than other data, simply grab the bottom right corner and drag to a desired size. Some viewlets can also be interacted with directly by either double clicking or alt-clicking their legend to show and hide specific trends or points. On mobile devices, the views will dynamically scale to fit the screen's proportions.
At the top right of the dashboard view, there are a few simple controls:
Clicking on the date range, you can choose the global time range that your viewlets all will adhere to (if their individual date range is also set to global). Select one of the pre-set dates to the right, or when set to "Custom" pick a date range on the provided calendar.
Selecting the clock icon will open up the animated timeline which you can play and see the changes as they happened over a set period of time.
The timeline settings offer more control over the playback speed and timeline range:
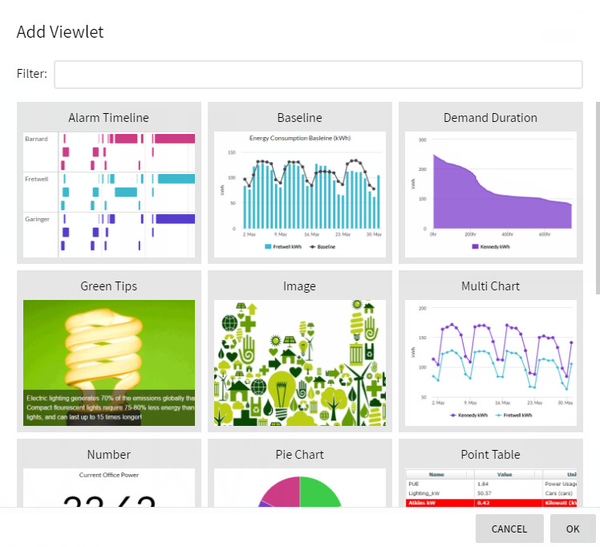
Selecting the plus button will open up the "Add Viewlet" window. Here you'll find descriptions of each viewlet that can be added to the dashboard view.
Configuration
This will allow for further customization of how you desire the dashboard to look, including options such as margins, colors, and styles. This can be useful if you're setting up a view for a specific display such as a kiosk, and it needs to look perfect.